Design Thinking : penser hors cadre

Le monde digital que nous connaissons semble voir naître et mourir des applications, sites web et services par milliers. La plupart de ceux qui resteront ont une stratégie basée sur le concept du Design Thinking. Comment appliquer cette méthode dans le cadre de votre projet ?
Certaines interfaces nous semblent si simples et fluides que nous avons tout bonnement l’impression qu’elles ont été taillées pour nous. C’est précisément parce que c’est le cas, selon le précepte du Design Thinking, une manière d’aborder les problèmes en face pour faire naître les solutions efficaces.
Qu’est ce que le Design Thinking ?
La promesse du design thinking est de favoriser l’innovation, faciliter les étapes créatives et résoudre les problèmes des équipes de développement comme ceux des utilisateurs. L’idée principale étant que le processus de fabrication d’un produit ou d’un service doit être le résultat d’une étude qui détermine les besoins réels des utilisateurs. C’est une approche économique dans le sens où l’adhésion précède la conception, évitant des lancements ratés.
Le design thinking appliqué au digital
C’est une vision de la stratégie digitale très innovante, qui place l’utilisateur au centre du projet et de la réflexion. Cette démarche est au coeur du processus créatif, en permettant aux équipes de partir de problématiques réelles qui les mettent en position d’imaginer puis de créer des solutions concrètes. Les personas sont la figure indispensable à cette organisation ; ils représentent les utilisateurs types et mettent ainsi en perspective tous les enjeux, les motivations et les besoins autour du projet.
Depuis sa formalisation, le Design Thinking a été conceptualisé comme une méthode à suivre qui alterne des étapes d’ouverture et de fermeture, et dont l’objectif est de partir de l’utilisateur comme point de démarrage et comme ligne d’arrivée. C’est une démarche user centric évolutive, qui peut être réitérée continuellement en suivant un cycle défini.
L’expérience utilisateur dans un projet digital
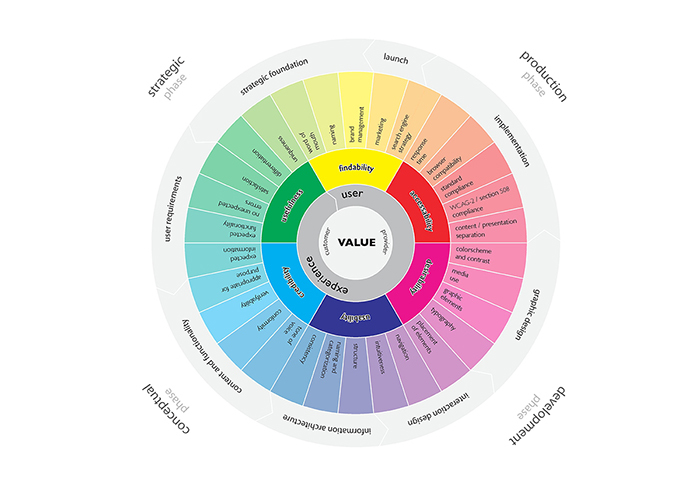
L’architecte UX norvégien Magnus Revang a résumé les conditions d’une expérience utilisateur en 6 points clés qui constituent en réalité 6 étapes du cycle de vie. Voyons comment cette « roue de l’expérience utilisateur » s’applique dans le cas d’un site e-commerce, par exemple :
- Le site doit être facile à trouver : c’est le rôle du responsable SEO
- Le site doit être accessible : les intégrateurs doivent veiller à rendre le site totalement responsive et compatible avec la majorité des écrans
- Le design doit donner envie et confiance : la direction artistique joue ici son rôle en illustrant de la manière la plus pertinente les idées portées par le projet.
- Le site doit être facile à prendre en main : la conception de l’ergonomie est étudiée conjointement par les intégrateurs et les designers.
- Le site doit être crédible et véhiculer l’image de la marque : les choix artistiques doivent convaincre l’utilisateur.
- Le site doit être efficace : les performances techniques du site contribuent à magnifier l’expérience de l’internaute, les bugs doivent êtres exceptionnels et cantonnés à des contextes très particuliers.

Ces différentes étapes se terminent par une phase de lancement où le site est fonctionnel et en contact direct avec son public. C’est l’opportunité de reprendre le cycle à son point de départ, en auditant le plus précisément possible les comportements des internautes pour les intégrer dans un nouvel affinage de l’existant. On appelle également cela l’amélioration continue, un fondement important de la notion de « web 2.0 » en beta permanente.
Ne pas confondre UI et UX !
L’interface utilisateur (UI) est simplement l’une des composantes de l’expérience utilisateur (UX). Elle constitue tous les éléments techniques qui rendent la prise en main de l’expérience pour qu’elle soit la plus intuitive possible. Ces éléments sont indispensables mais ils ne constituent qu’une simple interface homme-machine dépourvue de sens. L’expérience ne sera complète qu’en y intégrant les contenus, un design congruent, une architecture de l’information centrée sur les objectifs poursuivis.
Par exemple, un bouton « ajouter au panier » prend tout son sens quand la photo du produit est particulièrement séduisante, si la description textuelle met bien en avant les avantages de l’offre, que le choix des coloris est facile à faire et lisible, qu’un dispositif a été mis en place pour restituer l’échelle des dimensions réelles de l’objet. On voit donc que beaucoup de disciplines différentes sont nécessaires pour donner un sens réel à ce simple bouton. Tous ces éléments assemblés constituent l’expérience utilisateur globale, assistée par le mécanisme mis en oeuvre par l’UI.
Parmi les disciplines qui entrent en jeu dans l’expérience utilisateur dans son ensemble, certains aspects sont très spécifiques :
- Le Design d’interaction : une interface réactive aux actions, y compris pendant les temps d’attente (chargement de données)
- Le principe de l’Affordance : des appels à l’action qui sont parlants et incitatifs
- Le Storytelling : des contenus qui racontent l’expérience et séduisent l’utilisateur
- La gamification : l’utilisation du jeu pour engager la prise en main
- L’iconographie : la représentation visuelle des actions possibles doit être évidente
- Le Design émotionnel : une iconographie plus emphatique, mimant les actions de la vie réelle adaptée au contexte de l’appareil
Le Design Thinking en action
Le principal intérêt d’une conception Design Thinking est de viser le plus juste possible dès le lancement d’un nouveau produit, un site web, un service ou une application. C’est un prélude indispensable qui s’avère également très rentable. On estime ainsi que 70% des échecs dans le digital sont dus à un rejet des utilisateurs. L’idée la plus souvent répandue dans le contexte d’un lancement est que si vous devez expliquer votre concept, c’est qu’il n’est pas encore au point. Voici quelques exemples réels de projets qui ont connu le succès grâce à une approche réussie du Design Thinking :
AirBnB limite les expériences négatives
Le service rendu par AirBnB consiste en grande partie dans la médiation entre les utilisateurs qui proposent leurs logements et les autres qui cherchent à séjourner quelques parts. Parfois, les attentes de ces différents profils ne correspondent pas : la maison tranquille d’une famille nombreuse pour un groupe de heavy metal, par exemple. Ainsi, les nouveaux utilisateurs peuvent facilement ressentir une mauvaise expérience en se voyant refuser leur première demande sur le site.
L’objectif est donc de réduire la possibilité qu’une demande soit refusée en mettant en avant des annonces dont les profils sont les plus proches possibles. Les équipes de AirBnB ont donc analysé les raisons évoquées pour refuser une demande, parmi lesquelles le niveau d’orthographe, l’absence de photo, l’inexpérience sur le site, etc …
Ces critères ont été intégrés dans un algorithme destiné à valider ces déclarations, afin de déterminer ce qui cause réellement les blocages. Plusieurs petits échantillonnages ont ainsi été réalisés sur divers types de profils. Au fil des tests, certains critères ont été détectés et ont donnés lieu à des adaptations de l’interface pour les invités.
Pulse : une réponse visuelle à un besoin encore inexprimé
Un autre exemple de Design Thinking est aussi celui de Pulse, la plateforme de lecture de nouvelles rachetée par LinkedIn pour 90 millions de dollars. Partis de l’intuition que les mobinautes n’aimaient pas lire les actualités depuis leur smartphone, Ankit Gupta et Akshay Kothari ont commencé par rester de longues journées dans les cafés de Palo Alto à observer les gens.
Dès l’arrivée de l’iPad, ils ont confronté leur vision à la réalité du terrain, et là encore les utilisateurs n’étaient pas satisfaits. C’est ainsi qu’ils ont décortiqué les lacunes des lecteurs RSS du marché, qui ressemblaient alors tous à une messagerie avec des options compliquées, une configuration rébarbative, des listes d’items indigestes.
Ils ont donc pris le parti de changer tout cela en mettant au point une interface fluide, totalement visuelle et centrée sur l’image, où les lecteurs auront le focus sur ce qui est nouveau au moment où ils sont devant leur écran. En effectuant des entretiens avec les utilisateurs dans les cafés, ils ont aussi constatés que les demandes exprimées par les utilisateurs n’étaient pas vraiment innovantes. Si Pulse avait été conçu sur la base de ces déclarations, il aurait simplement été une autre version de Google Reader !
Le premier prototype présenté avec son interface 100% visuelle a totalement séduit le public. L’atout distinctif du projet était tout trouvé : ce sont les grandes images qui ont marqué la différence. Durant les phases de tests, de nombreux utilisateurs leur ont demandé si une visualisation hors ligne était possible, une idée à laquelle ils n’avaient jamais pensé. Les concepteurs de Pulse ont toujours eu pour principe de limiter les fonctionnalités aux plus essentielles.
Comprendre pour mieux accompagner
Shakebiz intervient auprès de ses clients pour les conseiller sur la méthodologie UX et UI, dans tous les domaines : identité et positionnement, idéation, création… Notre agence développe depuis ses débuts cette méthodologie de travail centrée sur les utilisateurs, en cherchant toujours à se mettre à la place de l’internaute ou du mobinaute. Une digitalisation réussie passe par la mise en place d’une démarche active inspirée du design thinking. Comprendre les enjeux réels d’une marque est une priorité qui doit aussi prendre en compte le rôle de conseil de l’agence
digitale, en intégrant totalement la dimension des besoins de l’utilisateur final. Shakebiz se positionne comme tel, cherchant à créer l’adéquation parfaite entre les attentes du marché et les enjeux corporate des marques.
En répondant plus directement aux utilisateurs, les marques sont plus en phase avec les réalités de leur propre marché et diminuent drastiquement les risques de manquer leur cible. Dans le paysage numérique, la plupart des startups qui ont réussi ont d’ailleurs une histoire qui a démarré par le besoin de résoudre un problème réel.

